Remixにおいて「URLはネストさせたいが、レイアウトは引き継ぎたくない」というケースがある。
そんなときは、親セグメントの末尾に _ をつけるとよい。
実際にファイルを作成して動きを見ていく。
|
|
Nested Layouts Without Nested Urlsの記事と同様、 root.tsx には Header と Footer を設定している。
home.tsx
home.tsx には h1 と Outlet だけを設定する(簡単のため、JSXのみ記載する)
|
|
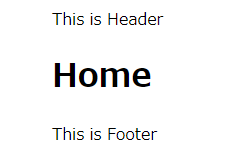
/home にアクセスしてみる。

h1 と共に、root.tsx で設定したHeaderとFooterが表示される。
home.concerts.tsx
home.concerts.tsx には h2 と Outlet だけを設定する(簡単のため、JSXのみ記載する)
|
|
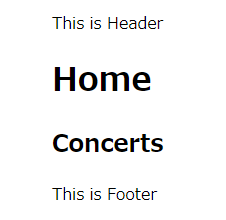
/home/concerts にアクセスしてみる。

root.tsx で設定したHeaderとFooter、親であるhome.tsx で設定した h1 が表示され、このコンポーネントで設定した h2 が表示される。
home.concerts.trending.tsx
home.concerts.trending.tsx には h3 だけを設定する(簡単のため、JSXのみ記載する)
|
|
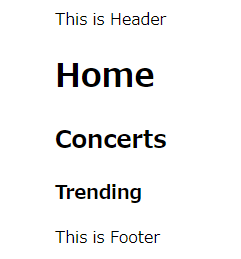
/home/concerts/trending にアクセスしてみる。

root.tsx で設定したHeaderとFooter、親であるhome.tsx で設定した h1 、親であるhome.concerts.tsx で設定した h2 が表示され、このコンポーネントで設定した h3 が表示される。
home.concerts_.mine.tsx
home.concerts_.mine.tsx には h2 だけを設定する(簡単のため、JSXのみ記載する)
|
|
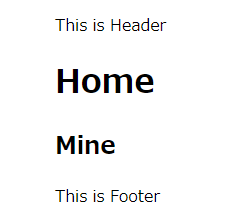
/home/concerts/mine にアクセスしてみる。

root.tsx で設定したHeaderとFooter、親であるhome.tsx で設定した h1 が表示され、このコンポーネントで設定した h2 が表示される。
URLのネスト上は親となる home.concerts.tsx のレイアウトは適用されない。
